spy on wrapper.instance() method not called when using shallow() · Issue #944 · enzymejs/enzyme · GitHub

Testing with Jest and Enzyme in React — Part 3 (Best Practices when testing with Jest and Enzyme) | by Wasura Wattearachchi | Medium

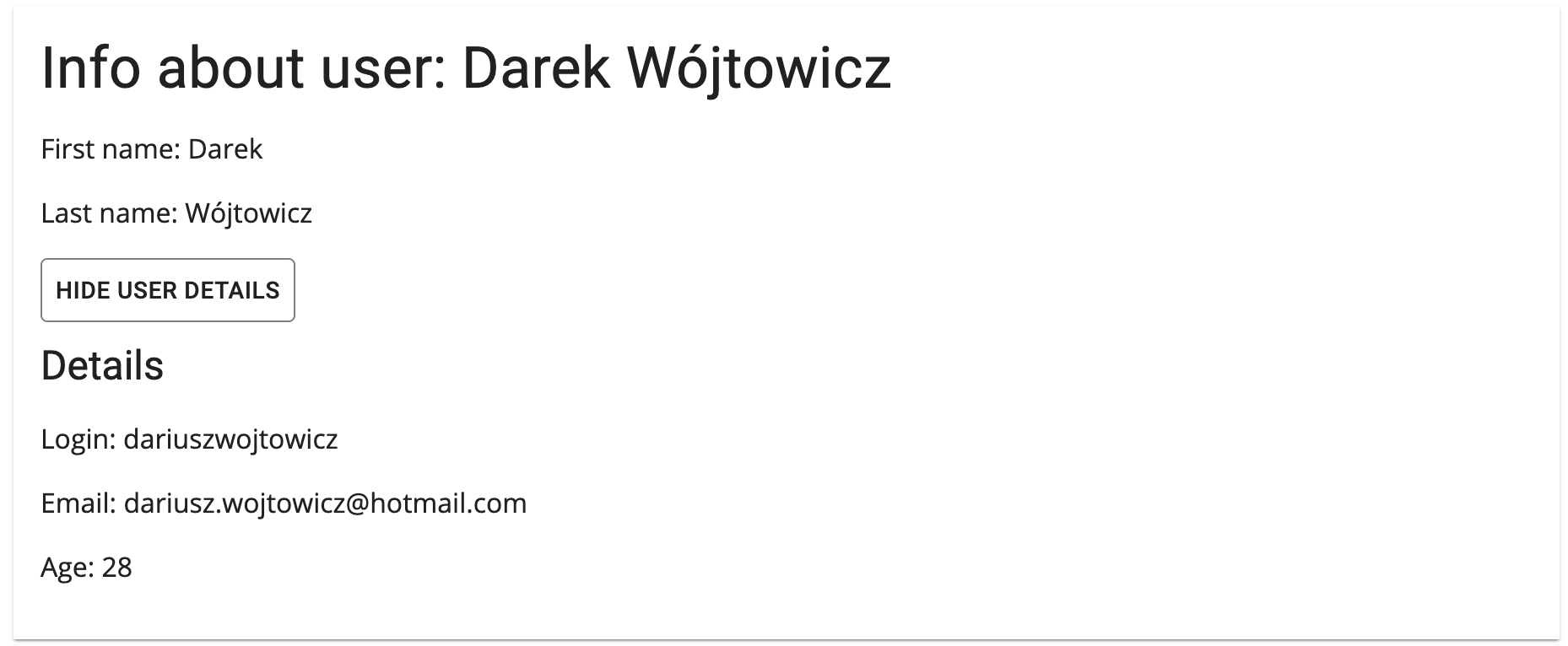
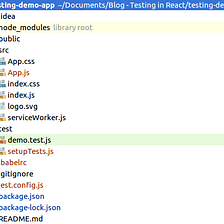
Unit Test your React app with Jest, Jest-dom & Enzyme | by Eli Elad Elrom | JavaScript in Plain English
Enzyme: Wrapper#instance() returns React$Component instead of the original component class · Issue #925 · flow-typed/flow-typed · GitHub

Unit Test your React app with Jest, Jest-dom & Enzyme | by Eli Elad Elrom | JavaScript in Plain English